Вывод новостей в три колонки в DLE
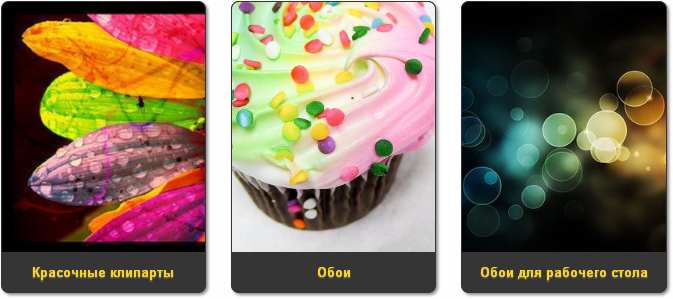
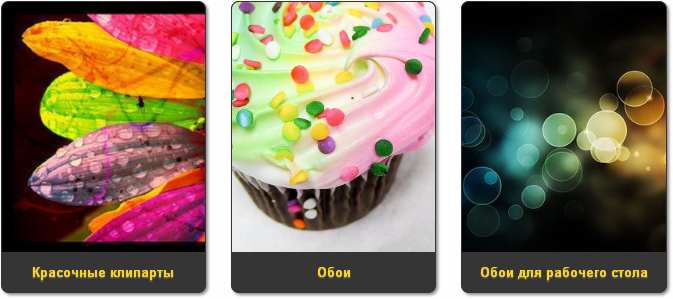
На картинке итоговый результат после наших магических пассов:

Итак поехали. В shortstory.tpl добавляем:
Сразу замечу , что у нас размер колонки: 743px, который влияет на ширину новостей не имеющих фиксированной ширины.
По порядку:
div style="width:33%;float:left" - задает относительную ширину новости по отношению к колонке контента и выравнивает новости по левому краю
div class="short-story" - блок короткой новости
div class="img-size" - класс для задания стиля картинкам
div class="clr" - убираем наложение картинок на текст
div id="catitle" - класс для оформления стиля заголовка
Теперь самое интересное! Добавляем оформление в style.css :
border: solid 1px #353535; - бордер для новости
border-radius: 8px; - радиус углов бордера
margin: 15px 15px 10px 10px; - отступы новостей, зависит от ширины колонки
height: 290px; - высота блока новостей. нужна в том случае, если мы хотим использовать длинный заголовок в несколько строк. В обратном случае если не прописать железно высоту, то блоки новостей в нижних рядах не будут выводиться ровно в столбик а как попало из-за разницы высоты блоков.
overflow: hidden; - обрезаем содержимое новостей если оно вылазит за заданные границы
background: #353535; - задаем темный фон для новостей
box-shadow: 2px 2px 2px #888; - добавляем тень
Устанавливаем фиксированную высоту для картинок:
Добавляем оформление для заголовков новостей:
Важно помнить, что место под заголовок зависит от разницы высоты для картинок и высоты блока.
Всё, Финиш. Теперь мы имеем симпатично оформленные новости в три колонки с учетом размера заголовков и картинок.

Итак поехали. В shortstory.tpl добавляем:
<div style="width:33%;float:left;">
<div class="short-story">
<div class="img-size">{short-story}</div>
<div class="clr"> </div>
<div id="catitle">[full-link]{title}[/full-link]</div>
</div>
</div>Сразу замечу , что у нас размер колонки: 743px, который влияет на ширину новостей не имеющих фиксированной ширины.
По порядку:
div style="width:33%;float:left" - задает относительную ширину новости по отношению к колонке контента и выравнивает новости по левому краю
div class="short-story" - блок короткой новости
div class="img-size" - класс для задания стиля картинкам
div class="clr" - убираем наложение картинок на текст
div id="catitle" - класс для оформления стиля заголовка
Теперь самое интересное! Добавляем оформление в style.css :
.short-story {
border: solid 1px #353535;
border-radius: 8px;
margin: 15px 15px 10px 10px;
height: 290px;
overflow: hidden;
background: #353535;
box-shadow: 2px 2px 2px #888;
}border: solid 1px #353535; - бордер для новости
border-radius: 8px; - радиус углов бордера
margin: 15px 15px 10px 10px; - отступы новостей, зависит от ширины колонки
height: 290px; - высота блока новостей. нужна в том случае, если мы хотим использовать длинный заголовок в несколько строк. В обратном случае если не прописать железно высоту, то блоки новостей в нижних рядах не будут выводиться ровно в столбик а как попало из-за разницы высоты блоков.
overflow: hidden; - обрезаем содержимое новостей если оно вылазит за заданные границы
background: #353535; - задаем темный фон для новостей
box-shadow: 2px 2px 2px #888; - добавляем тень
Устанавливаем фиксированную высоту для картинок:
.img-size img {
height: 250px;
}Добавляем оформление для заголовков новостей:
#catitle {
font-weight: bold;
font-size: 13px;
text-align: center;
padding: 10px 0;
margin: 2px 0 0 0;
}
#catitle a {
color: #ffd40b;
text-shadow: 0 1px 1px #949494;
}Важно помнить, что место под заголовок зависит от разницы высоты для картинок и высоты блока.
Всё, Финиш. Теперь мы имеем симпатично оформленные новости в три колонки с учетом размера заголовков и картинок.
17.11.2015, 07:53 -
Категория: Web-скрипты




